Thursday 12 December 2013
Marquee Scrolling text and link hacks For Bloggers and Web

Another way to attract the visitors is adding some decoration to the site like scrolling text,etc.But,don't decorate it too much,particularly if your site contains too much text as it irritates and spoils the concentration of the reader.They are good to use because they add a lot of effect and are simple to use.The myspace scrolling text codes can be used in any profile section.The myspace scrolling text codes listed below scroll in many different directions and have different behaviors.You can add scroll bars to tell your visitors what will be your next updates,popular posts,advertisements,etc.
So,how to add the scrolling text in your blog,let me explain it:
Continuous scrolling text:
This code results in:
Text bouncing back and forth:
This code results in:
Text Scrolling Upwards:
This code results in:
Change the Scrolling Speed:
This code results in:
Scrolling Images:
Simply replace the
src="... part with the location of your own image.This code results in:
Images & Text (Both Scrolling):
Simply add your text under the image tag (but still within the marquee tags).
This code results in:
Marquee Scrolling Text Codes
Right to Left
This code results in:
Left to Right
This code results in:
Back and Forth
This code results in:
Up
This code results in:
Down
This code results in:
Up and Down
This code results in:
Angle Down
This code results in:
Angle Up
This code results in:
Angle Up Back and Forth
This code results in:
Bounce Around Back and Forth
This code results in:
Multiple Lines
This code results in:
Multiple Lines
Multiple Lines
Multiple Lines
Colored Background Color Codes Pick 2 different colors so you can read the text.
Right to Left Blinking* Blinks in Firefox, Mozilla and Netscape only.
Opposing Marqee's
This code results in:
Change Text Size
This code results in:
Change Width
This code results in:
Adding hyperlinks(open in the same window):
This code results in:
Add Meta Tags to Blogger (blogspot) blogs for Better SEO
Adding meta tags you can get get more traffic from search engines like google,yahoo,msn,etc,especially the meta description is the most important one.Meta tags allows search engines to index your web pages more accurately. In other words,Meta tags communicate with the search engines and tells more information about your site and make it index correctly and accurately.

17+ Featured Content Slider for Blogger Using jQuery Tutorial
Meta search tags may not be as popular as they once were, but they are still important. Especially if you are running a website or blog and want to make sure that search engines can easily find your site and give it a good indexing. Though it's true that meta search tags are not the only factor in high search engine optimization, they still play a vital role. However, many people who utilize a Blogger blog find it difficult to add meta search tags.Here's how to add them to your Blogger blog.
1.Sign in to your blogger dashboard-->click the 'Design' button[see the screenshot below]

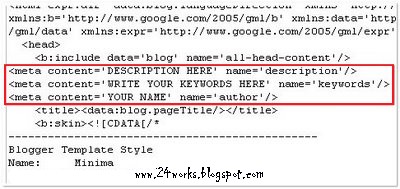
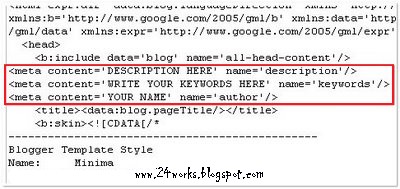
3.Find this code:
4.Now add below code just after the above code.Look at below:

DESCRIPTION HERE:Write your blog description
KEYWORDS:Write the keywords of your blog
AUTHOR NAME:Write the author's name(Your name)
Now click Save Template

1.Sign in to your blogger dashboard-->click the 'Design' button[see the screenshot below]

3.Find this code:
<b:include data='blog' name='all-head-content'/>
4.Now add below code just after the above code.Look at below:

<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
Replace,
DESCRIPTION HERE:Write your blog description
KEYWORDS:Write the keywords of your blog
AUTHOR NAME:Write the author's name(Your name)
Now click Save Template
17+ Drop Down Menu Widget in Blogger - "Horizontal" Menus With CSS & HTML Codes
22:05
By
Unknown
Blogger Tips & Tricks,
blogger tricks,
Blogger Widgets,
Color Code,
Design,
Top 10
No comments
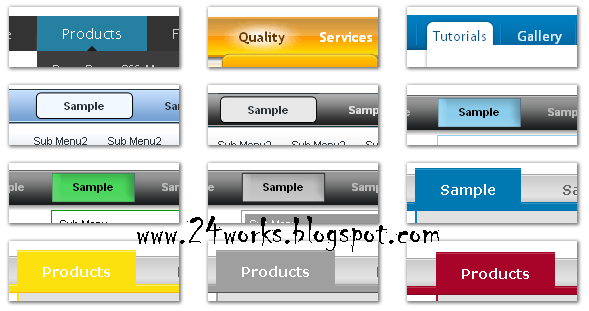
Before that I never post how to create a horizontal Drop Down Menu Widget . May exist between blogger friends who find difficulty in putting the CSS code in the template editing stages,for it to post this time I tried to give a mild solution of horizontal CSS drop down menus.Here is a list of 17+ horizontal CSS drop down menus, adding drop down menus in blogger can benefit your readers to find out the intended posts of the blog with ease. There is nothing like widget for blogger menus, you suppose to add the menu with your own. To add drop down menu in blogger you need is just a little bit of CSS and HTML code and put that code at the right place in your blog and done.
Note: Simply follow these steps carefully,All Navigation Menus below uses two pieces of codes.One is The HTML code which is responsible for positioning the menus and the second is the CSS code which is responsible for the look and feel of the menus.Paste the CSS code for your selected Menu just above ]]></b:skin> and the HTML code Go To Design > Page Elements > Click Add a Gadget or Add a Page element > Choose HTML/JavaScript widget >Simple Paste Your HTML code inside HTML/JavaScript widget and Click Save.
Here's the code 17+ Drop Down Menu
1. Massive Blue Drop Down menu

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsZSeQYKQI/AAAAAAAAAGU/0AgHYW2zktQ/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsZNT36uyI/AAAAAAAAAGM/F8t08m7-5tw/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsZUcZYwkI/AAAAAAAAAGY/zNSlkfCsai8/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsZPiSwCMI/AAAAAAAAAGQ/VBSL8auDxzc/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsZSeQYKQI/AAAAAAAAAGU/0AgHYW2zktQ/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsZNT36uyI/AAAAAAAAAGM/F8t08m7-5tw/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsZUcZYwkI/AAAAAAAAAGY/zNSlkfCsai8/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsZPiSwCMI/AAAAAAAAAGQ/VBSL8auDxzc/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
2. Sunrise Gloss Drop Down Menus

HTML CODE:
<div class="nav-container-outer">
<img src="http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJOxMlB1I/AAAAAAAAAKw/hXZ77KQnoT8/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtJQzrYfsI/AAAAAAAAAK0/Wv8PRzkfPV8/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
<img src="http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJOxMlB1I/AAAAAAAAAKw/hXZ77KQnoT8/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtJQzrYfsI/AAAAAAAAAK0/Wv8PRzkfPV8/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
CSS CODE:
@charset "utf-8";
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJNaPc62I/AAAAAAAAAKs/2BmTvxN4wyk/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJCLgoSeI/AAAAAAAAAKU/FhQy3kYe0gY/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJCLgoSeI/AAAAAAAAAKU/FhQy3kYe0gY/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtJG25BI4I/AAAAAAAAAKg/iHBVUZh_3gk/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtJFWzovvI/AAAAAAAAAKc/Tkea8FvVTN4/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtJFWzovvI/AAAAAAAAAKc/Tkea8FvVTN4/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtJJ7mPTAI/AAAAAAAAAKo/TjeE_jkB_rs/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJNaPc62I/AAAAAAAAAKs/2BmTvxN4wyk/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJCLgoSeI/AAAAAAAAAKU/FhQy3kYe0gY/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtJCLgoSeI/AAAAAAAAAKU/FhQy3kYe0gY/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtJG25BI4I/AAAAAAAAAKg/iHBVUZh_3gk/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtJFWzovvI/AAAAAAAAAKc/Tkea8FvVTN4/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtJFWzovvI/AAAAAAAAAKc/Tkea8FvVTN4/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtJJ7mPTAI/AAAAAAAAAKo/TjeE_jkB_rs/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
3. Blue Dawn Drop Down

HTML CODE:
<div class="wrapper1">
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
CSS CODE:
.wrapper1{
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsmFxQxnOI/AAAAAAAAAHo/WeNb4h2lTcY/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsmHgvXrfI/AAAAAAAAAHs/0C36haanf_o/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsmIzag1WI/AAAAAAAAAHw/qNqgaojq4OI/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsmP8wgFmI/AAAAAAAAAIA/wdf4DZhsFKg/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsl3yDJRkI/AAAAAAAAAHQ/hZkoiBamxso/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsl7c8ppBI/AAAAAAAAAHY/hxR8ObxBYmo/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsmCJ3D5iI/AAAAAAAAAHg/0y7-Wpz4C2o/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsmUJr-yhI/AAAAAAAAAIM/OihvjAeTyG8/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsmRpDHDsI/AAAAAAAAAIE/ADndeR5TGu8/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsmS3dJfYI/AAAAAAAAAII/h8j3-QE6ElE/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQslwVgdWcI/AAAAAAAAAHA/hPtWaiguCKQ/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQslyLtUh4I/AAAAAAAAAHE/KjmSaXhHWuw/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsmFxQxnOI/AAAAAAAAAHo/WeNb4h2lTcY/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsmHgvXrfI/AAAAAAAAAHs/0C36haanf_o/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsmIzag1WI/AAAAAAAAAHw/qNqgaojq4OI/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsmP8wgFmI/AAAAAAAAAIA/wdf4DZhsFKg/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsl3yDJRkI/AAAAAAAAAHQ/hZkoiBamxso/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsl7c8ppBI/AAAAAAAAAHY/hxR8ObxBYmo/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsmCJ3D5iI/AAAAAAAAAHg/0y7-Wpz4C2o/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsmUJr-yhI/AAAAAAAAAIM/OihvjAeTyG8/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsmRpDHDsI/AAAAAAAAAIE/ADndeR5TGu8/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsmS3dJfYI/AAAAAAAAAII/h8j3-QE6ElE/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQslwVgdWcI/AAAAAAAAAHA/hPtWaiguCKQ/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQslyLtUh4I/AAAAAAAAAHE/KjmSaXhHWuw/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
4. Blue Center Drop Bar

HTML CODE:
<div class="nav">
<div class="table">
<ul class="select"><li><a href="#"><b>Sample</b></a></li></ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<br />
<div class="table">
<ul class="select"><li><a href="#"><b>Sample</b></a></li></ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<br />
CSS CODE:
.nav {
height:35px;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQspKEXsD1I/AAAAAAAAAIU/XP4RobAgtGk/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQspKEXsD1I/AAAAAAAAAIU/XP4RobAgtGk/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQspLavFDgI/AAAAAAAAAIY/zrZHi0-MtYY/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQspLavFDgI/AAAAAAAAAIY/zrZHi0-MtYY/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQspIwXKEeI/AAAAAAAAAIQ/bJfrojOh8GE/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
height:35px;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQspKEXsD1I/AAAAAAAAAIU/XP4RobAgtGk/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQspKEXsD1I/AAAAAAAAAIU/XP4RobAgtGk/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQspLavFDgI/AAAAAAAAAIY/zrZHi0-MtYY/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQspLavFDgI/AAAAAAAAAIY/zrZHi0-MtYY/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQspIwXKEeI/AAAAAAAAAIQ/bJfrojOh8GE/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
5. Blue Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:
.bg {background: url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsqYv9n9TI/AAAAAAAAAIk/oiiHv79iBCk/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsqd0O5eNI/AAAAAAAAAIw/qhsKMaaJL20/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqbaw12UI/AAAAAAAAAIs/u7l_QWB3Ruc/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqbaw12UI/AAAAAAAAAIs/u7l_QWB3Ruc/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsqVzs-dBI/AAAAAAAAAIc/nCJLoz72b2Q/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqXRNVRmI/AAAAAAAAAIg/d_73a7oZpH4/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqXRNVRmI/AAAAAAAAAIg/d_73a7oZpH4/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsqYv9n9TI/AAAAAAAAAIk/oiiHv79iBCk/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsqd0O5eNI/AAAAAAAAAIw/qhsKMaaJL20/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqbaw12UI/AAAAAAAAAIs/u7l_QWB3Ruc/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsqZxrxmtI/AAAAAAAAAIo/8O6ylsZyRTQ/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqbaw12UI/AAAAAAAAAIs/u7l_QWB3Ruc/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsqVzs-dBI/AAAAAAAAAIc/nCJLoz72b2Q/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqXRNVRmI/AAAAAAAAAIg/d_73a7oZpH4/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsqXRNVRmI/AAAAAAAAAIg/d_73a7oZpH4/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
6. Green Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:
.bg {background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQstCprwulI/AAAAAAAAAI8/SPMsyPHibmk/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQstHWj4QOI/AAAAAAAAAJI/0EP4r653Y3U/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQstFxKLtQI/AAAAAAAAAJE/AaclOFJ20kI/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQstFxKLtQI/AAAAAAAAAJE/AaclOFJ20kI/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #009900; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQss_-g_XhI/AAAAAAAAAI0/2X1cr1UjJJk/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#42c555; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#42c555 url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQstA0Fq5gI/AAAAAAAAAI4/iixY27DoBEI/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#42c555 url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQstA0Fq5gI/AAAAAAAAAI4/iixY27DoBEI/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQstCprwulI/AAAAAAAAAI8/SPMsyPHibmk/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQstHWj4QOI/AAAAAAAAAJI/0EP4r653Y3U/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQstFxKLtQI/AAAAAAAAAJE/AaclOFJ20kI/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQstEUoZw_I/AAAAAAAAAJA/mg9GEpmWjVI/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQstFxKLtQI/AAAAAAAAAJE/AaclOFJ20kI/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #009900; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQss_-g_XhI/AAAAAAAAAI0/2X1cr1UjJJk/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#42c555; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#42c555 url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQstA0Fq5gI/AAAAAAAAAI4/iixY27DoBEI/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#42c555 url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQstA0Fq5gI/AAAAAAAAAI4/iixY27DoBEI/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
7. Grey Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:
.bg {background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsvw7MKOQI/AAAAAAAAAJU/w8DkeVrGAvU/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsv4SuYGyI/AAAAAAAAAJg/wmJM2Itng54/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsv0jR1qyI/AAAAAAAAAJc/y7dEWaJx5ZQ/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsv0jR1qyI/AAAAAAAAAJc/y7dEWaJx5ZQ/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #999999; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsvpPMSx4I/AAAAAAAAAJM/je9EQ9t8kZI/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#999999; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#999999 url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvq5mWSrI/AAAAAAAAAJQ/CqfByxNrLWU/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#999999 url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvq5mWSrI/AAAAAAAAAJQ/CqfByxNrLWU/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 999999; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQsvw7MKOQI/AAAAAAAAAJU/w8DkeVrGAvU/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsv4SuYGyI/AAAAAAAAAJg/wmJM2Itng54/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsv0jR1qyI/AAAAAAAAAJc/y7dEWaJx5ZQ/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvyjqtOtI/AAAAAAAAAJY/vmyqY9B2D9A/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsv0jR1qyI/AAAAAAAAAJc/y7dEWaJx5ZQ/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #999999; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsvpPMSx4I/AAAAAAAAAJM/je9EQ9t8kZI/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#999999; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#999999 url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvq5mWSrI/AAAAAAAAAJQ/CqfByxNrLWU/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#999999 url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsvq5mWSrI/AAAAAAAAAJQ/CqfByxNrLWU/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 999999; white-space:nowrap; width:93px; z-index:200; height:auto;}
8. Blue Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtAu6UjDEI/AAAAAAAAAJo/bk_C9T7IF54/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtAtX3PdII/AAAAAAAAAJk/syUHkWP9X6Q/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtAu6UjDEI/AAAAAAAAAJo/bk_C9T7IF54/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtAtX3PdII/AAAAAAAAAJk/syUHkWP9X6Q/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
9. Yellow Tabbed Drop Down Menu

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtkYSLCYQI/AAAAAAAAAK8/pdp-q2b5mtw/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtkTARNJFI/AAAAAAAAAK4/uDZCtCg7cdQ/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtkYSLCYQI/AAAAAAAAAK8/pdp-q2b5mtw/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtkTARNJFI/AAAAAAAAAK4/uDZCtCg7cdQ/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
10. Tabbed Grey Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtCUJlJEMI/AAAAAAAAAJ4/i-V-EPxJWm8/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #9f9f9f;
border-right:2px solid #9f9f9f;
border-bottom:2px solid #9f9f9f;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtCSn9IQ-I/AAAAAAAAAJ0/BhM1AbQulYY/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtCUJlJEMI/AAAAAAAAAJ4/i-V-EPxJWm8/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #9f9f9f;
border-right:2px solid #9f9f9f;
border-bottom:2px solid #9f9f9f;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtCSn9IQ-I/AAAAAAAAAJ0/BhM1AbQulYY/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
11. Red Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtC4DDAU9I/AAAAAAAAAKA/ZLj3-XOPhUw/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtC2LGdLXI/AAAAAAAAAJ8/aQLTUDPliLU/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://1.bp.blogspot.com/_jM8-wHc3NKY/TQtC4DDAU9I/AAAAAAAAAKA/ZLj3-XOPhUw/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://4.bp.blogspot.com/_jM8-wHc3NKY/TQtC2LGdLXI/AAAAAAAAAJ8/aQLTUDPliLU/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
12. Black Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtECmlWEXI/AAAAAAAAAKI/RbUGeX5EOMY/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #000000;
border-right:2px solid #000000;
border-bottom:2px solid #000000;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtEBSVFG-I/AAAAAAAAAKE/HkOKUcTXrn4/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtECmlWEXI/AAAAAAAAAKI/RbUGeX5EOMY/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #000000;
border-right:2px solid #000000;
border-bottom:2px solid #000000;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://3.bp.blogspot.com/_jM8-wHc3NKY/TQtEBSVFG-I/AAAAAAAAAKE/HkOKUcTXrn4/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
13. Orange Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtEnUze_WI/AAAAAAAAAKQ/ZhIl_LlVpqo/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtEl6T6RkI/AAAAAAAAAKM/M3-gNYBrYE8/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtEnUze_WI/AAAAAAAAAKQ/ZhIl_LlVpqo/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(http://2.bp.blogspot.com/_jM8-wHc3NKY/TQtEl6T6RkI/AAAAAAAAAKM/M3-gNYBrYE8/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
14. Simple Red Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
15. Simple Black Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
16. Simple Blue Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
17. Simple Green Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
Select Any one menu from the above given list
How To Add Drop Down Menu Widget To Blogger
1. Go To Blogger > Design
2. Click Add a Gadget or Add a Page element
3. Choose HTML/JavaScript widget
4. Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
5. Hit Save
6. Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,

To change the links, Edit this part of the HTML in all codes below,
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>Replace the hash(#) sign with your Page Links /URL and replace Home, Products, Drop Down CSS Menus etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
<li><a href="#">Home</a></li>
How to Add CSS for Menu:-
Instructions To Follow:
Log in to Blogger, go to Design -> Edit HTML and mark the tick box "Expand Widget Templates"
- Find this type of code ]]></b:skin> and just before paste this CSS Code:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsZSeQYKQI/AAAAAAAAAGU/0AgHYW2zktQ/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("http://3.bp.blogspot.com/_jM8-wHc3NKY/TQsZNT36uyI/AAAAAAAAAGM/F8t08m7-5tw/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('http://1.bp.blogspot.com/_jM8-wHc3NKY/TQsZUcZYwkI/AAAAAAAAAGY/zNSlkfCsai8/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('http://4.bp.blogspot.com/_jM8-wHc3NKY/TQsZPiSwCMI/AAAAAAAAAGQ/VBSL8auDxzc/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
} Now Click Save Template
That's Done! Hope this Post will be helpful for Blogspot Users.
Many thanks to ComeToHack for making this code and I just tested and modified to work on blogger